Warning: Use of undefined constant full - assumed 'full' (this will throw an Error in a future version of PHP) in /home/453190.cloudwaysapps.com/aqvyrbnqhw/public_html/wp-content/themes/dgwork/template-parts/content-single.php on line 18

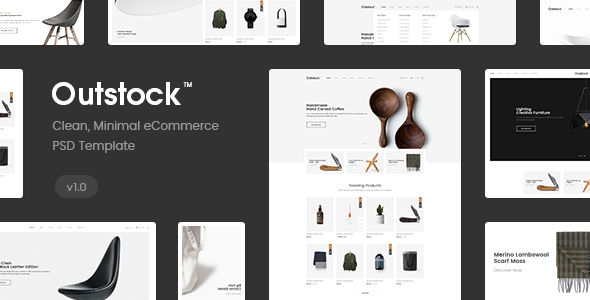
Outstock is evaluated as my most unique ecommerce PSD template for shop online with clean and modern design.Outstock will be a subtle and smart choice for shop owner to sell their best products. There is no doubt that Outstock will make your work look more impressive and attractive to viewers. Designed on grid system, your site will look sharp on all screens. Our package includes 23 well-organized PSD files and with this template you can converted it into WordPress or Magento, Shopify, OpenCart or other systems sites.
All Layers and Groups are organized properly, So it takes you a moment to find necessary layer and edit it. It is a modern and clean PSD template, in use designed as type of 1170px Bootstrap Grid.
If you like my template, please rate it 5 stars.

Template Features
- 23 Fully Layered Adobe Photoshop .PSD files
- 04 Homepage layout
- Well Organized layers makes it very easy to update
- Site content is 1170px grid wide
- Featured / Sale / New Products / Tabs Products Slider
- Category Grid & List view
- All fonts used in the templates are available for download, the links are below
This theme include 23 PSD files
- 01_Homepage 01.psd
- 02_Homepage 02.psd
- 03_Homepage 03.psd
- 04_Homepage 04.psd
- 05_Hover menu.psd
- 06_Hover cart.psd
- 07_Hover search.psd
- 08_Quick view.psd
- 09_Popup newsletter.psd
- 10_Grid 4 columns.psd
- 11_Grid 3 columns.psd
- 12_Shop sidebar.psd
- 13_List sidebar.psd
- 14_Detail product 01.psd
- 15_Detail product 02.psd
- 16_Shopping cart.psd
- 17_Checkout.psd
- 18_Blog 2 columns.psd
- 19_Blog standard.psd
- 20_Blog masonry.psd
- 21_Blog post.psd
- 22_Contact us.psd
- 23_404 Error page.psd
Font used
- Poppins – https://fonts.google.com/specimen/Poppins
- Rubik – https://fonts.google.com/specimen/Rubik
Icons Used
- Ionicons – http://ionicons.com/
- Font Awesome – http://fortawesome.github.io/Font-Awesome/
Images / Mockup / Vector Used
- Pixeden.com
- Unsplash.com
- Google image
Note
- Any media – Images, icons or logos used in previews are not included in this item and you need to contact authors to get permission in case you want to use them in your commercial or non-commercial projects. Read help file for more details after you purchased the design.
- If you have any questions or need customization, please contact me via e-mail or through my profile page. I’m here to help!