Warning: Use of undefined constant full - assumed 'full' (this will throw an Error in a future version of PHP) in /home/453190.cloudwaysapps.com/aqvyrbnqhw/public_html/wp-content/themes/dgwork/template-parts/content-single.php on line 18

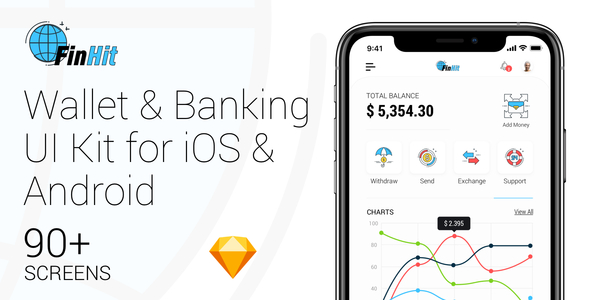
FinHit – Wallet & Banking UI Kit for Mobile Application
FinHit is a great multipurpose template that can be used for applications that are used in finance, bank, or any industry that might need a lot of graphs, lists, and interesting components for their application. This can be a good starter for any kind of application that might want to reuse the components used in this template.
HTML VERSION (HTML MOBILE APPLICATION) Can Be Seen here:


Our team is going to be rolling out updates to this all the time so that you can have access to many more components created down the road!
This UI Kit can also be used by anyone who wants to learn how to create UI Kits in Sketch, or just wants to grab some icons/ideas/components!
Template Package Includes 2 versions Black & Light:
- FinHit.sketch
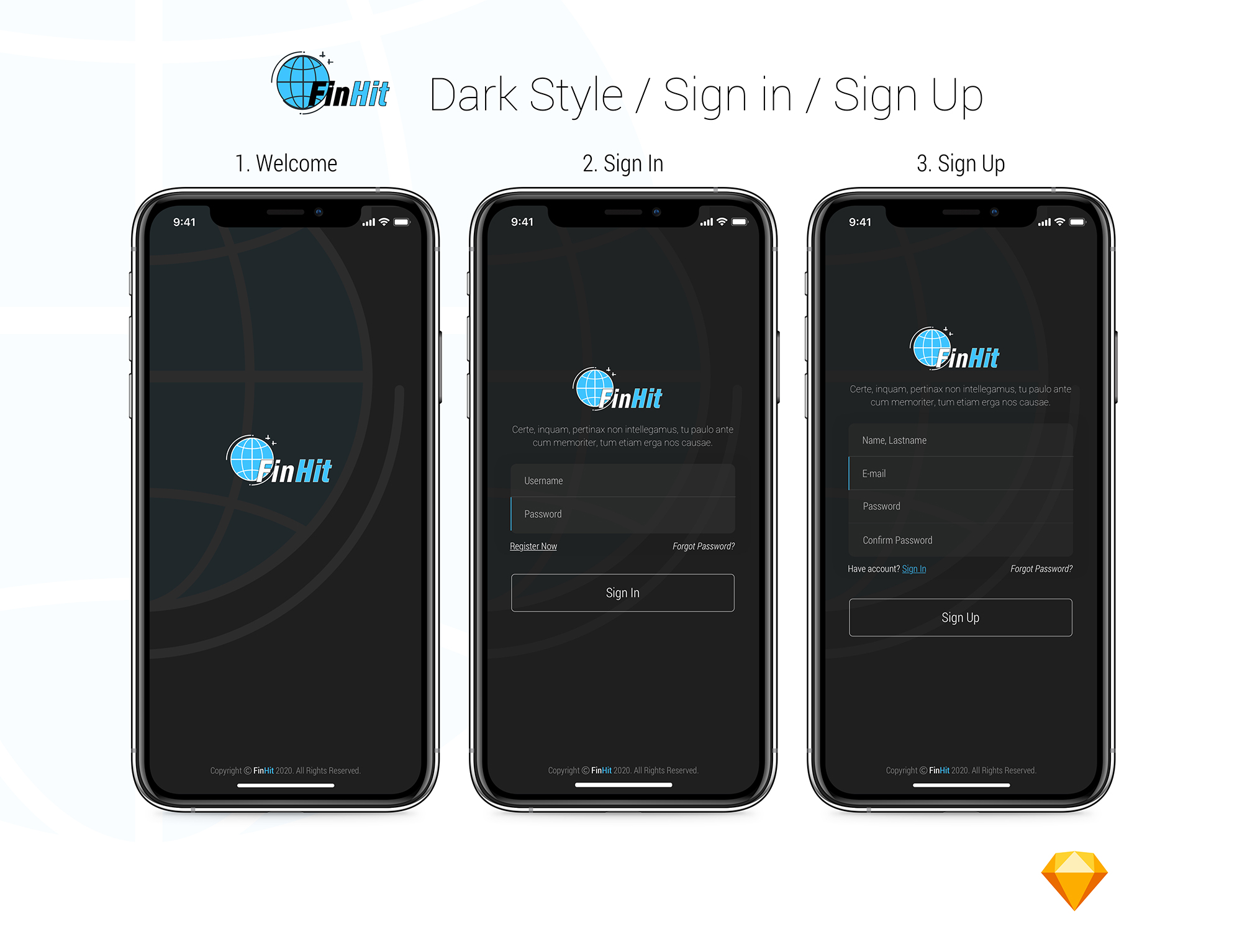
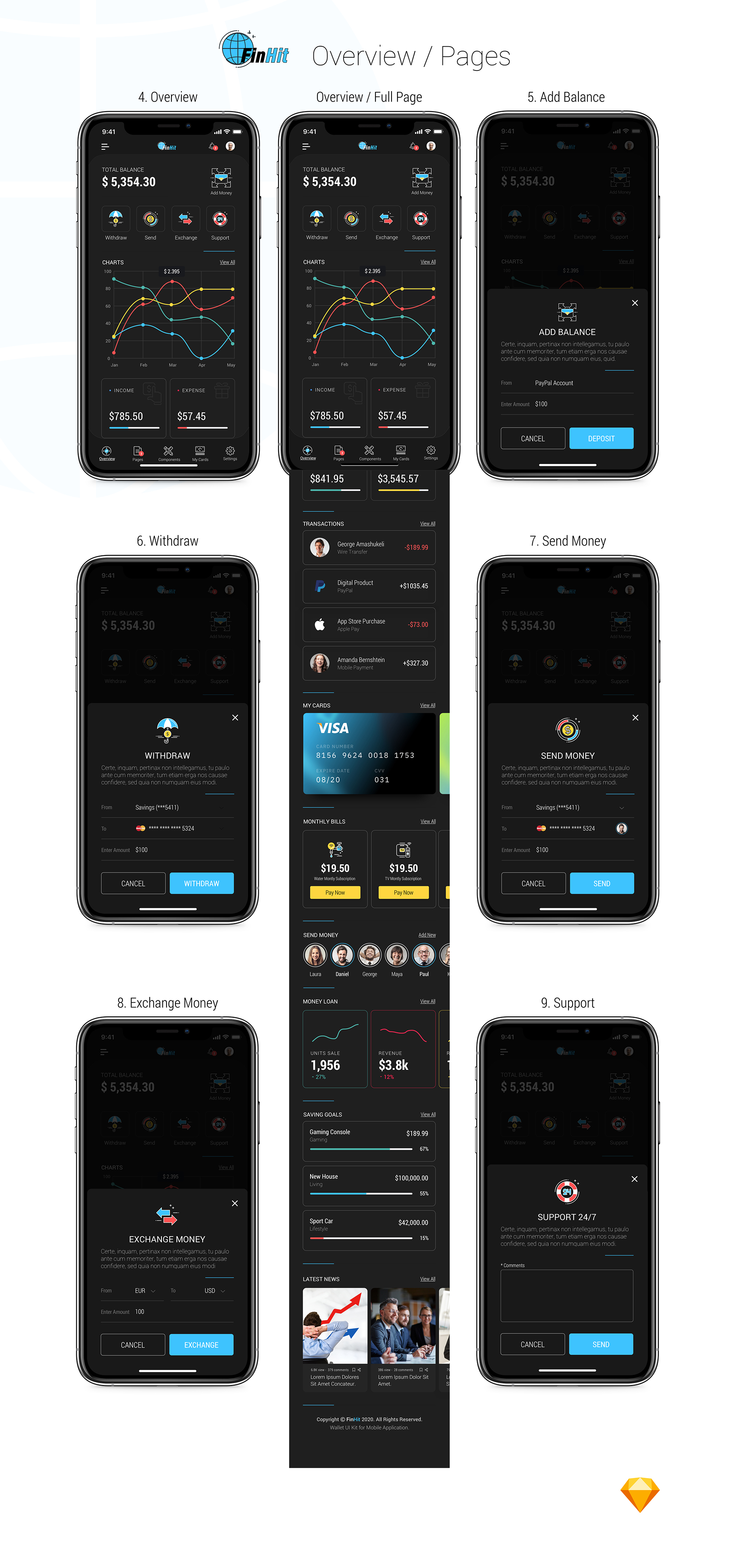
- FinHit_Dark.sketch
- Documentation.zip
It comes with 90 Light & Dark Versions Screens:
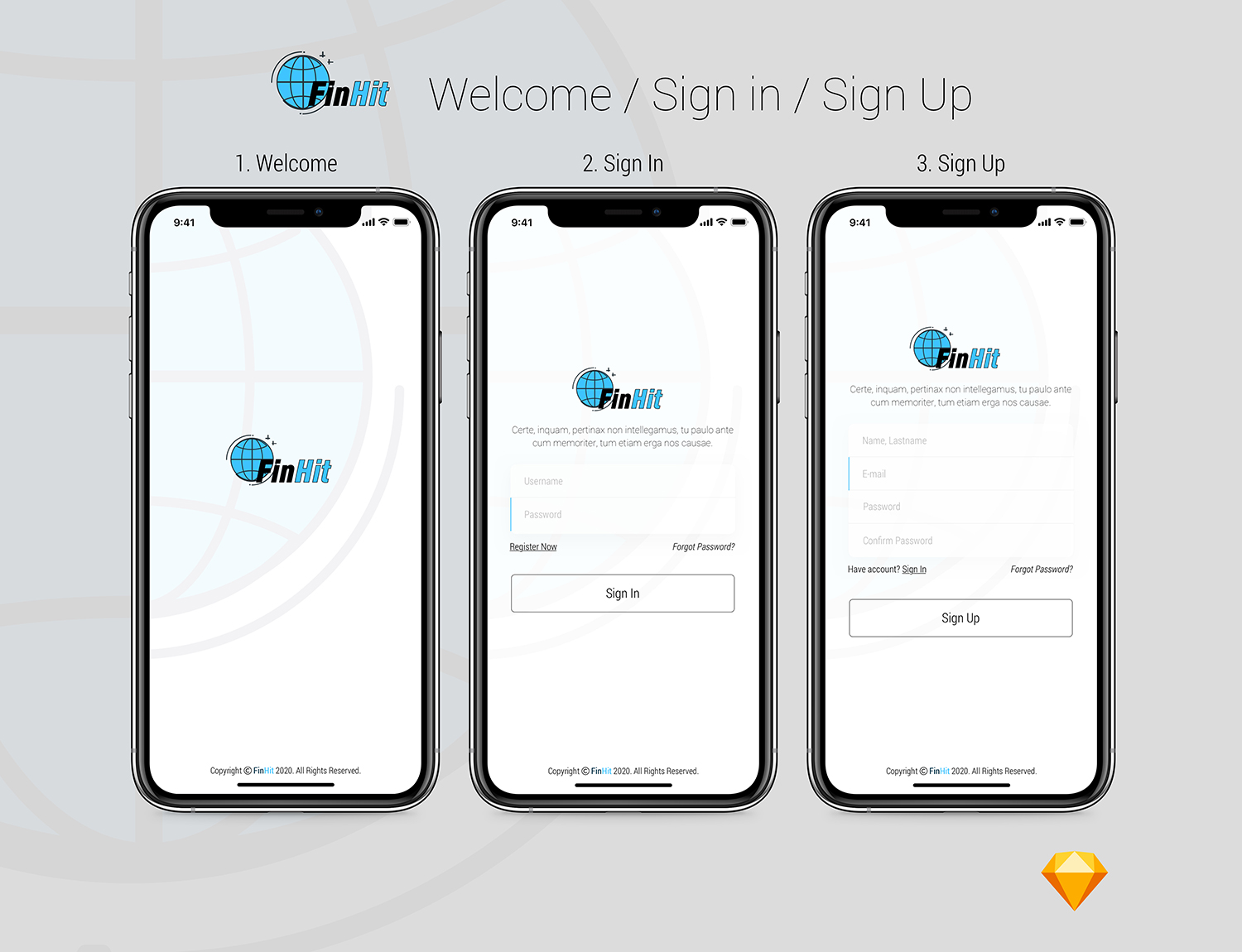
- 1. Welcome
- 2. Sign In
- 3. Sign Up
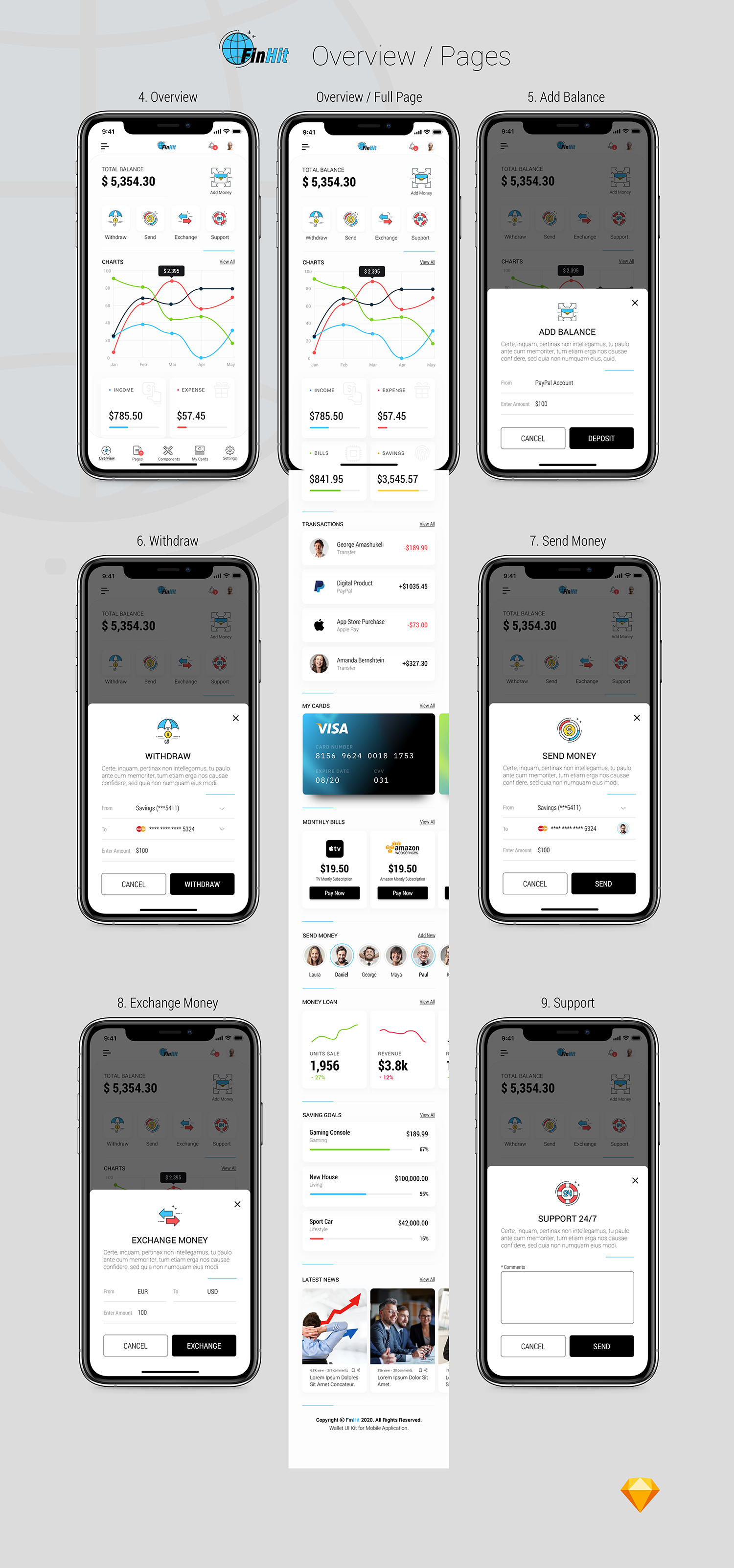
- 4. Overview
- 5. Add Balance
- 6. Withdraw
- 7. Send Money
- 8. Exchange Money
- 9. Support
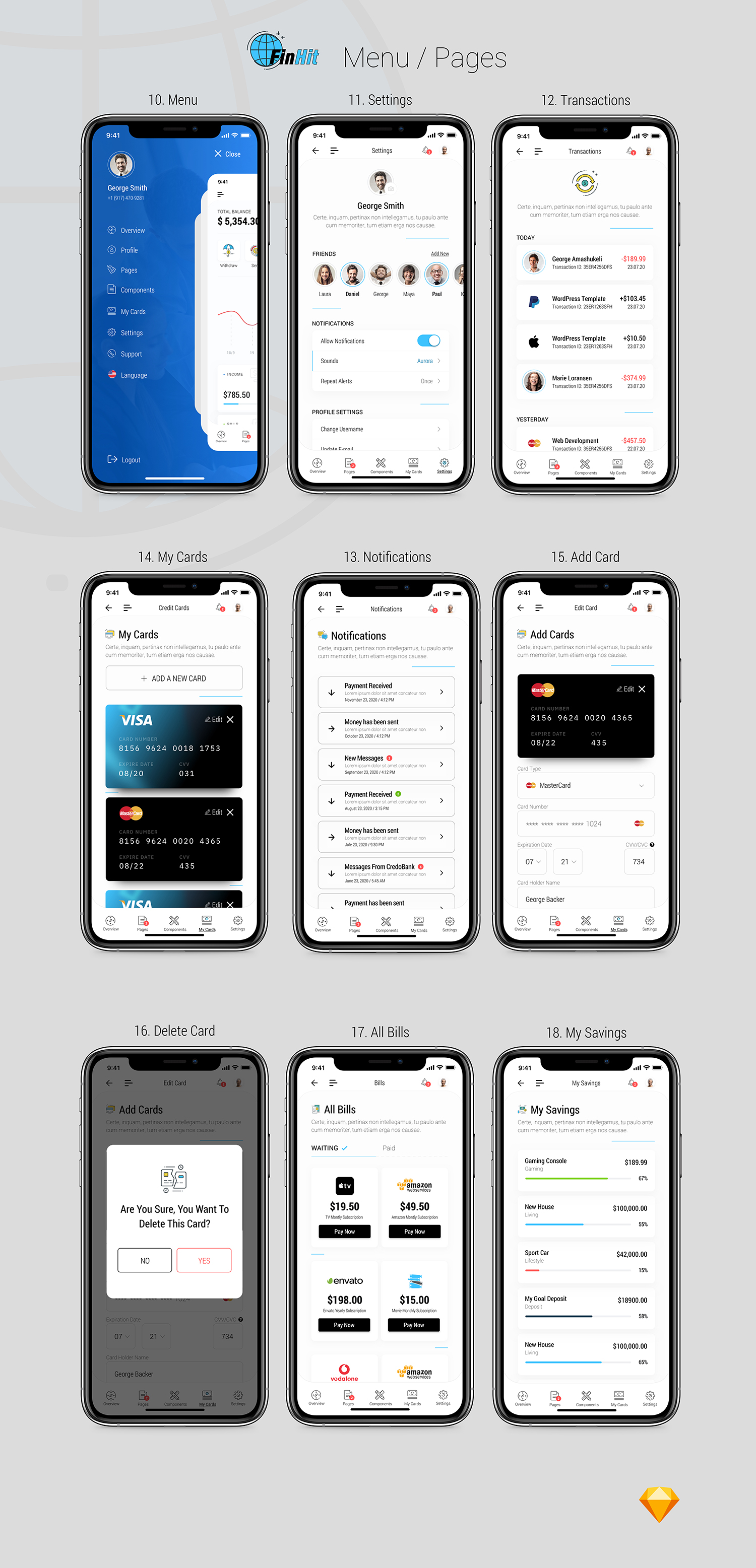
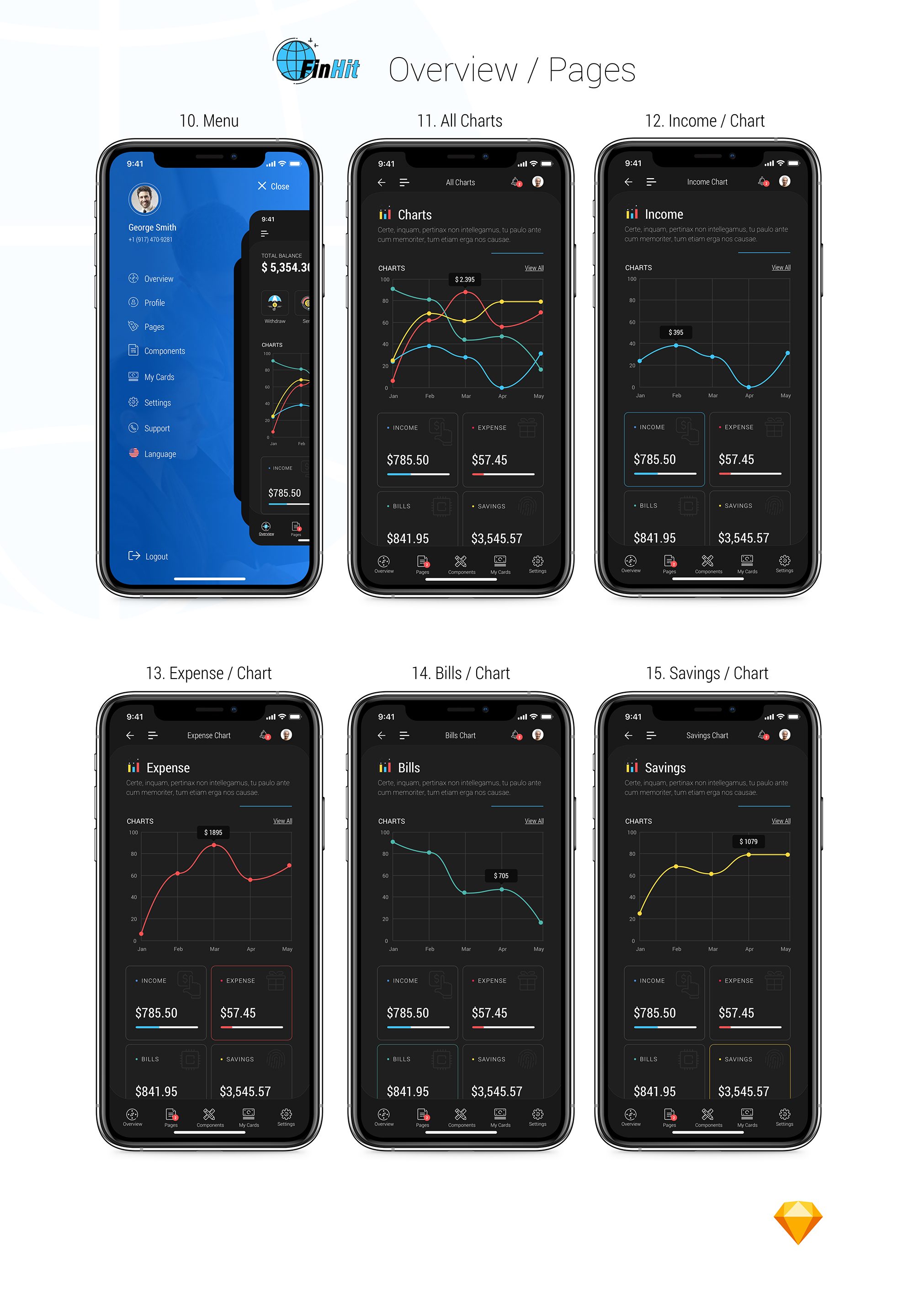
- 10. Menu
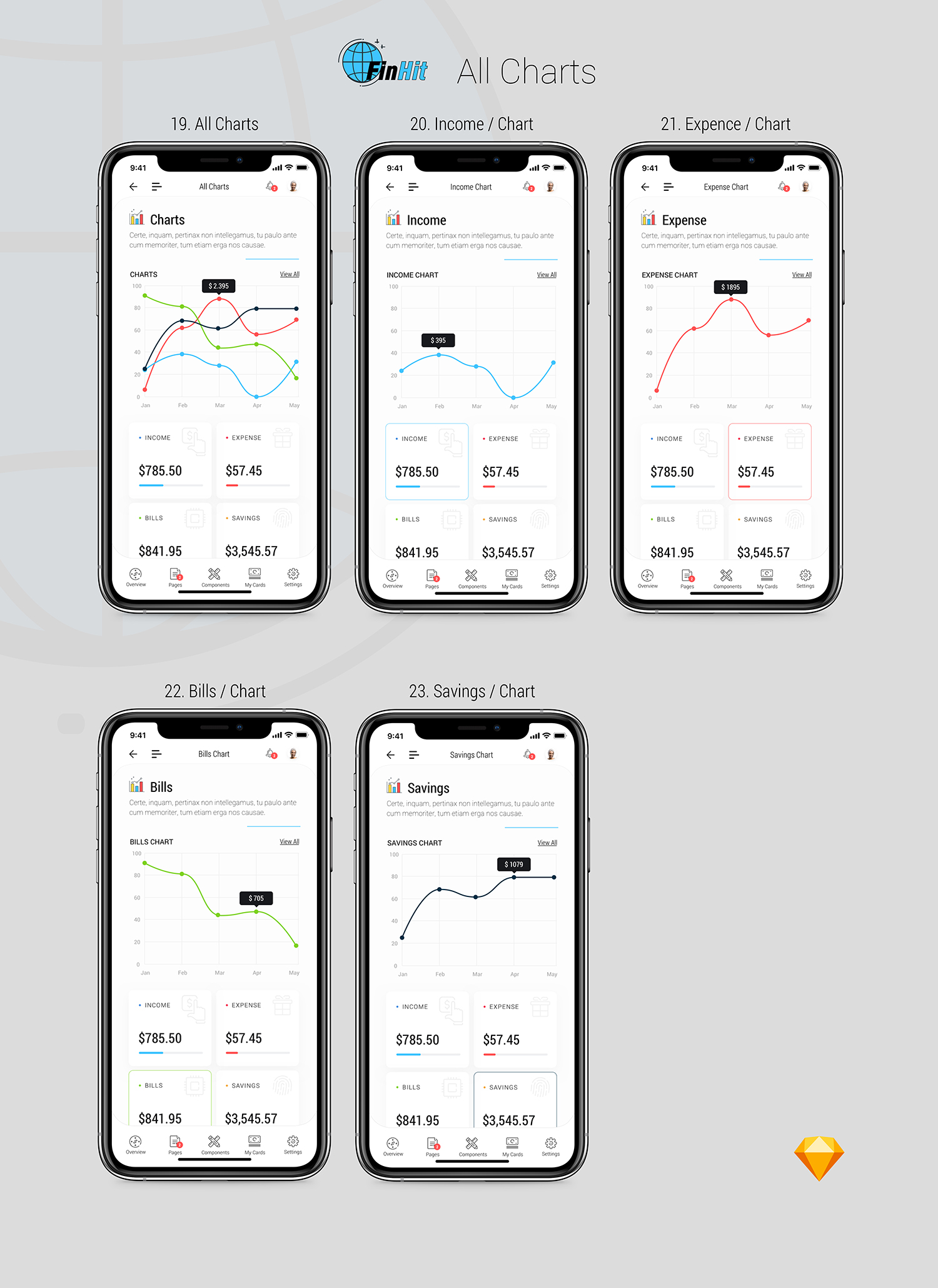
- 11. All Charts
- 12. Income / Chart
- 13. Expence / Chart
- 14. Bills / Chart
- 15. Savings / Chart
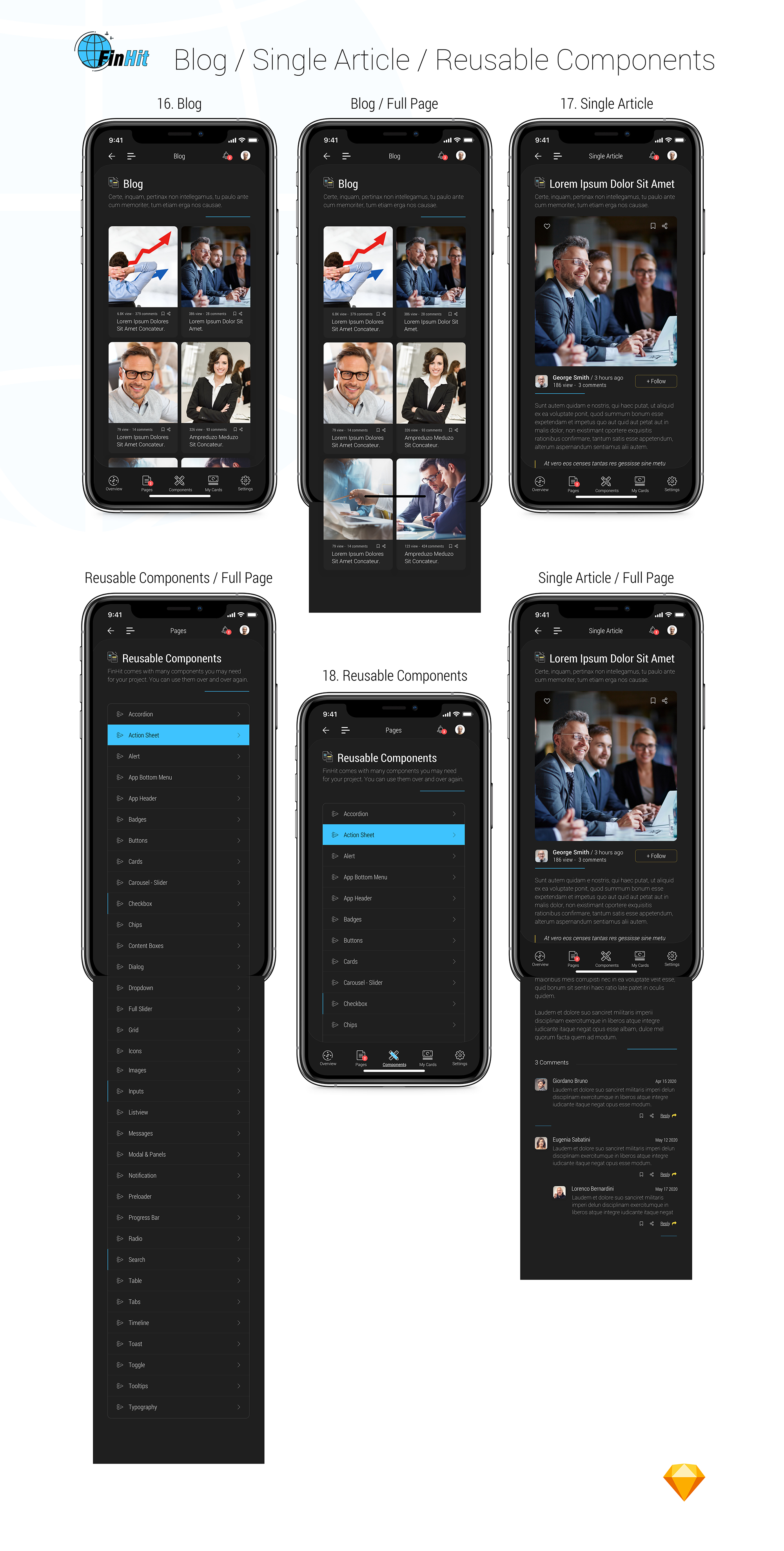
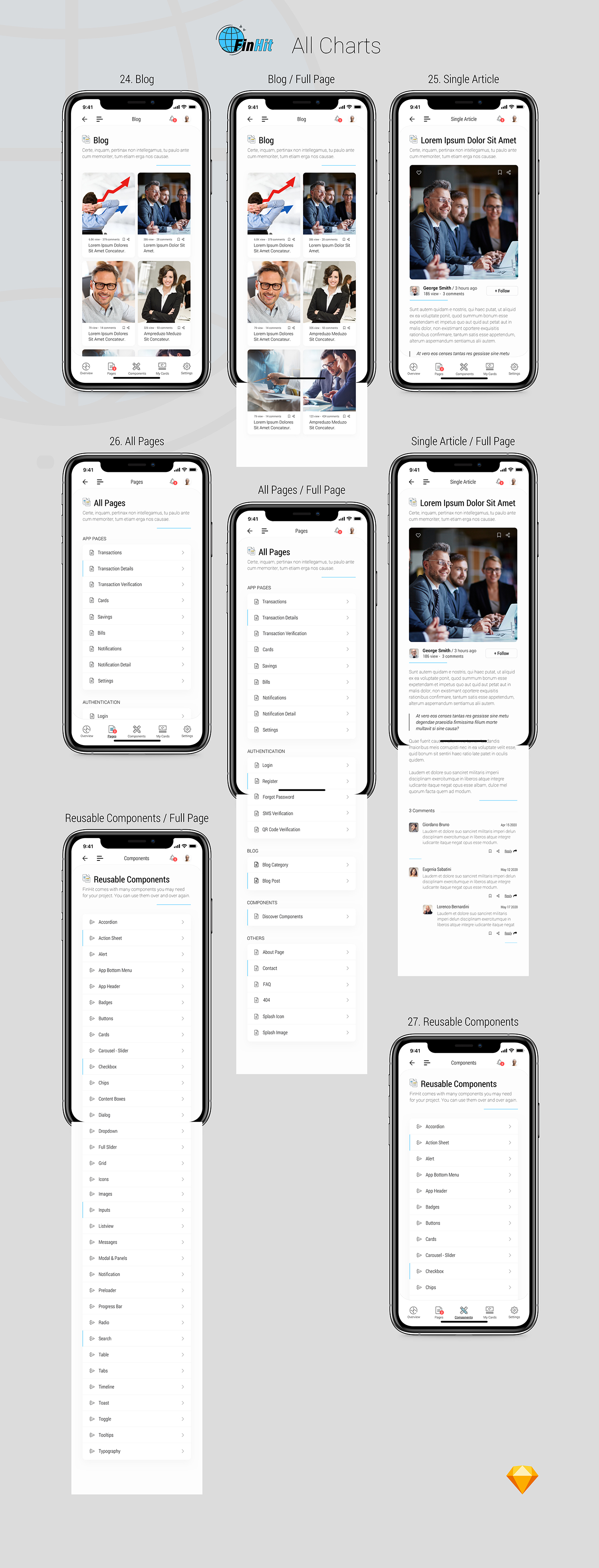
- 16. Blog
- 17. Single Article
- 18. Reusable Components
- 19. All Pages
- 20. Transactions
- 21. Payment Sent / Details
- 22. Payment Received / Details
- 23. Transaction Verification
- 24. Transaction Confirmed
- 25. My Cards
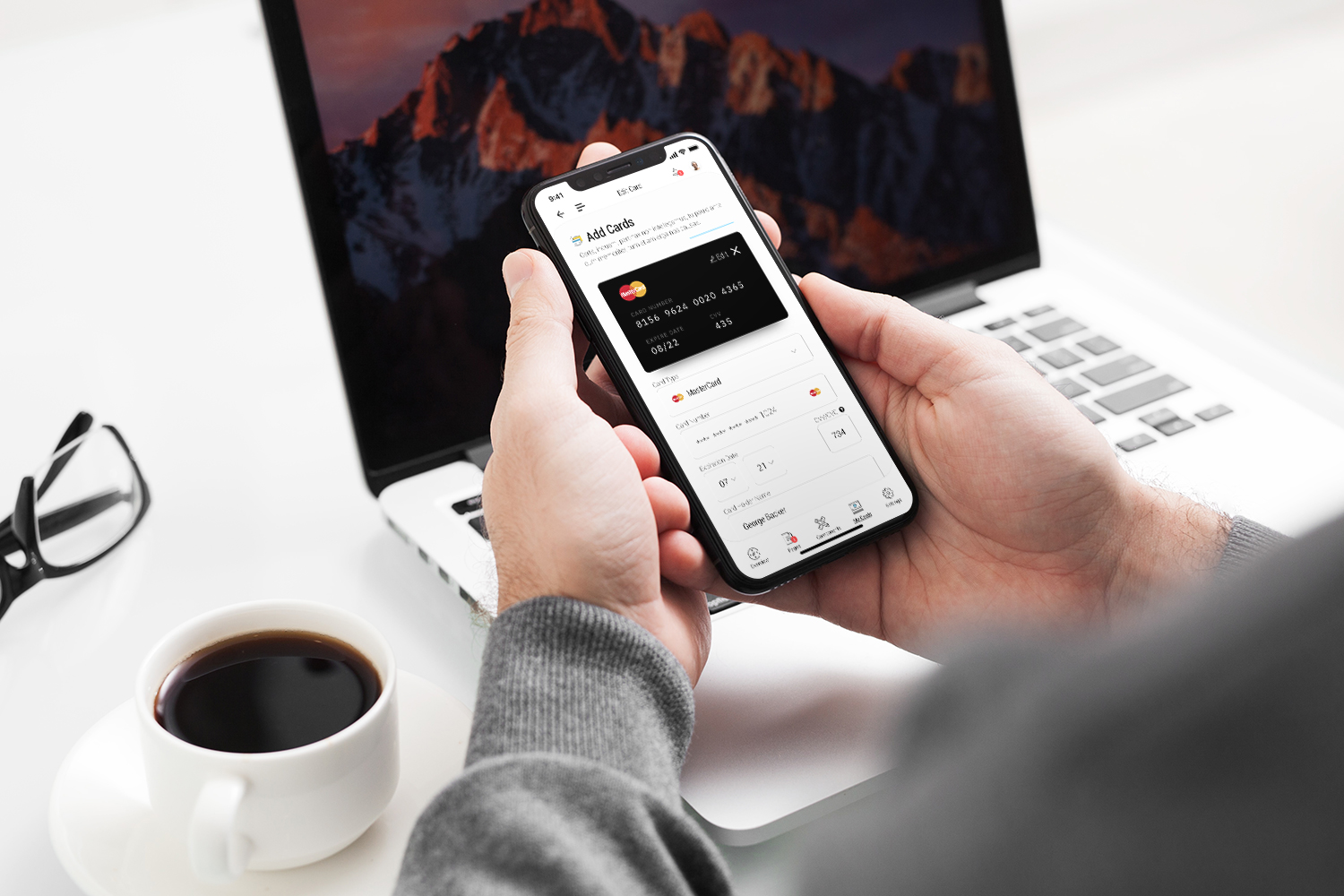
- 26. Edit Card
- 27. Add a New Card
- 28. Delete Card
- 29. All Orders
- 30. Payment Process
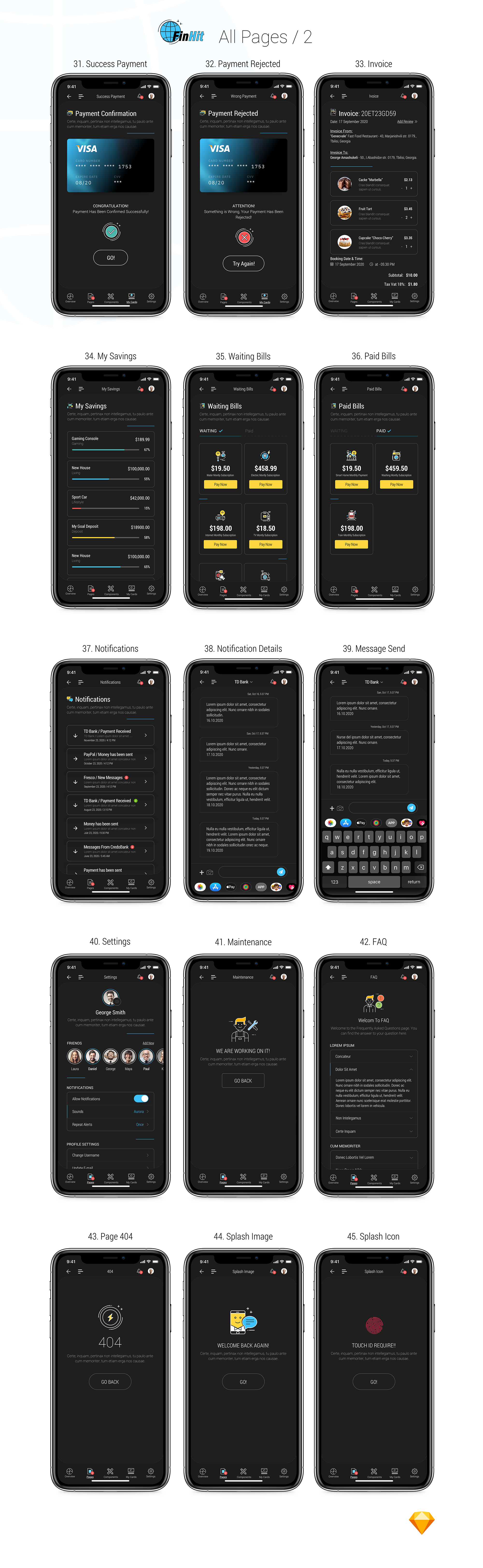
- 31. Success Payment
- 32. Payment Rejected
- 33. Invoice
- 34. My Savings
- 35. Waiting Bills
- 36. Paid Bills
- 37. Notification
- 38. Notification Details
- 39. Message Send
- 40. Settings
- 41. Maintenance
- 42. FAQ
- 43. Page 404
- 44. Splash Image
- 45. Splash Icon










Hope you enjoy this multipurpose UI Kit! We are here to answer any of your questions and would love to hear your feedback!
Source & Credits
Fonts:
- Roboto
- Roboto Condensed
- Swis721 BlkCn BT
Icons
- FontAwesome
- EnvatoElements
Images:
- All images are just used for Preview Purpose Only. They are not part of the template and NOT included in the final purchase files. Complete resource files and appropriate links for them can be see in the HTML documentation in case of desire to purchase them.
Add or Replace Images:
Select the Group Layer of a section of the Template, then double click on the single-layer where you can put an image now on the right you can see a menu with a lot of options for customization, just click & choose an image and.. done!
Please don’t forget to rate this item if you like it.
Upgrade:
07.12.2020
Has been added new +12 Pages
Upgrade:
10.12.2020
Has been added new +6 New Pages & Dark version of this template with 45 Pages